web前端三件套以及前端漏洞分析
HTML基础
和使用md的思路一样

分为多个块,有多个标签,然后可以分为一个个元素
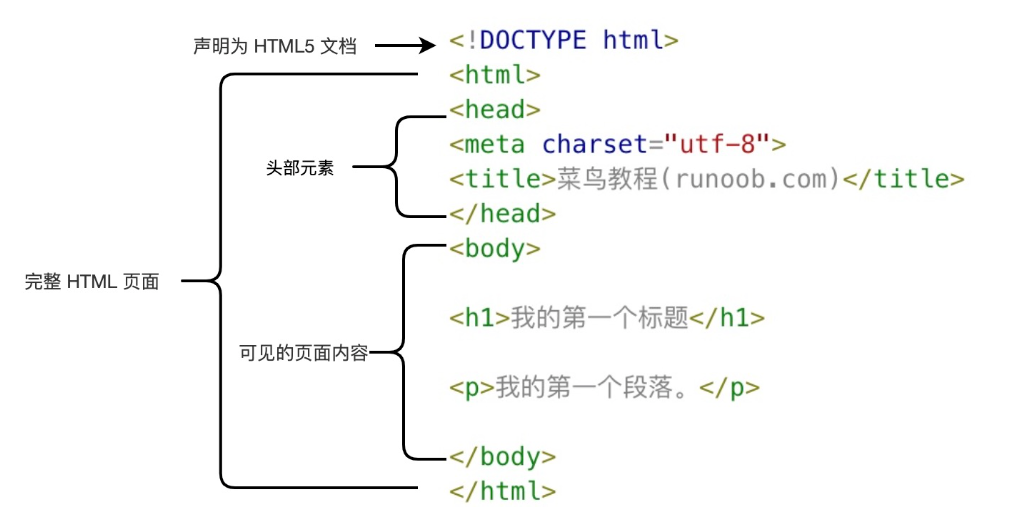
常用的HTML标签
<!DOCTYPE>:声明文档类型和HTML版本。<html>:标记一个HTML文档的开始和结束。<head>:包含了所有的头部标签元素,如标题、脚本链接及样式表链接。<title>:定义了浏览器工具栏的标题,当网页添加到收藏夹时,显示的标题也是这个。<meta>:提供了有关网页的元信息,如字符集、页面描述与关键词等。<body>:包含了可见的页面内容,如文本、图片、视频等。<h1>到<h6>:表示6级标题,<h1>是最高级标题,通常用于主要标题。<p>:定义段落。<a>:定义超链接,用于从一个页面链接到另一个页面。<img>:用于嵌入图片。<ul>、<ol>和<li>:分别代表无序列表、有序列表和列表项。<table>、<tr>、<th>和<td>:用于创建表格,其中<table>是表格的外框,<tr>是行,<th>是表头单元格,<td>是表格单元格。<form>:用于创建表单,以便用户输入数据。<input>:输入控件,创建不同类型的输入区,如文本字段、复选框、提交按钮等。<button>:表示一个可点击的按钮。<div>和<span>:通用容器,用于帮助格式化输出,<div>用于块级元素,而<span>用于内联元素。<script>:用于嵌入或引用执行代码,通常是JavaScript。例如,可以用来添加交互性功能到网页上。<link>:用于引入外部资源,最常见的是关联样式表(CSS)。它放在<head>部分<style>:用于定义HTML文档内部的CSS样式<header>、<footer>:分别用于定义页面的头部和底部区域,通常包含导航链接或版权信息。<nav>:用于定义导航链接的部分,常见于菜单。<article>、<section>:<article>用于独立的内容区块,如博客帖子或新闻文章;<section>用于页面中的一个区段,通常包含一个标题。<aside>:用于定义页面的侧边栏内容,通常包括相关链接或广告。<iframe>:用于嵌入另一个HTML页面到当前页面。<canvas>:用于通过JavaScript在网页上绘图,如图形或游戏图像。<video>和<audio>:用于嵌入视频和音频内容。<source>:与<video>、<audio>或<picture>元素配合使用,定义多媒体资源。<track>:为<video>和<audio>元素定义文本轨道(字幕)。<datalist>:与<input>元素配合使用,提供输入字段的建议列表。<option>:定义在<select>下拉列表中的选项。<textarea>:定义一个多行的文本输入控件。<label>:定义用户界面项的标签,通常与表单控件一起使用,如标记输入字段和选择框。
==不要忘记结束标签==
[!NOTE]
没有内容的 HTML 元素被称为空元素。空元素是在开始标签中关闭的。
<br>就是没有关闭标签的空元素(<br>标签定义换行)。在 XHTML、XML 以及未来版本的 HTML 中,所有元素都必须被关闭。在开始标签中添加斜杠,比如<br />,是关闭空元素的正确方法,HTML、XHTML 和 XML 都接受这种方式。即使<br>在所有浏览器中都是有效的,但使用<br />其实是更长远的保障。
CSS基础
有3种应用方式
有优先级:==内联>内部> 外部==
联系样式
内联样式:
-
定义:内联样式直接在HTML元素的“style”属性中定义。每个需要应用样式的HTML元素都必须单独设置样式。
-
用途:通常用于快速测试或对单个元素进行特定样式的调整。
<p style="color: blue;">这是一段蓝色的文字。</p>
内部样式:
-
定义:内部样式通过
<style>标签定义,通常放在HTML文档的<head>部分。用途:适用于单个HTML文档,可以统一设置该文档内多个元素的样式。
p {color: red;}</style>
外部样式:
-
定义:外部样式存储在一个单独的CSS文件中,通过HTML中的
<link>标签链接到该CSS文件(同样放在<head>部分)。 -
用途:最常用的方式,可以跨多个页面共享样式,使网站的样式维护和更新更为方便。
<link rel="stylesheet" type="text/css" href="styles.css">
选择器
选择的优先级:==id>class>标签名==
元素选择器(标签选择器):
-
定义:根据HTML元素的名称选择元素。
p {color: red;}
类选择器:
-
定义:通过元素的
class属性选择元素。一个类可以关联多个元素,一个元素也可以关联多个类。.button { background-color: blue; }
ID选择器:
-
定义:通过元素的
id属性选择一个特定的元素。每个ID在文档中应该是唯一的。#header { background-color: green; }
属性选择器:
-
定义:根据元素的属性及属性值来选择元素。
input[type="text"] { background-color: yellow; }
后代选择器:
-
定义:选择作为指定元素后代(div)的所有元素。
div p { color: black; }
子选择器:
-
定义:选择直接作为某元素(包含)子元素的元素。
ul > li { padding: 5px; }
伪类选择器:
对应元素在对应事件下的样式
:hover:
-
用途:用于选择鼠标悬停在其上的元素。
a:hover { color: red; }
:focus:
-
用途:用于选择获得焦点的元素,例如输入框被点击或选中时。
input:focus { border: 2px solid blue; }
:active:
-
用途:用于选择被激活的元素,例如点击一个按钮时。
button:active { position: relative; top: 1px; }
:visited:
-
用途:用于选择用户已访问的链接。
a:visited { color: purple; }
:first-child:
-
用途:选择其父元素的第一个子元素。
p:first-child { font-weight: bold; }
:last-child:
-
用途:选择其父元素的最后一个子元素。
p:last-child { margin-bottom: 0; }
:not(selector):
-
用途:选择不符合指定选择器的元素。
div:not(.highlight) { color: gray; }
:nth-child(n):
-
用途:选择其父元素的第n个子元素。
li:nth-child(2) { color: red; }
:nth-last-child(n):
-
用途:选择其父元素的倒数第n个子元素。
li:nth-last-child(1) { font-weight: bold; }
:empty:
-
用途:选择没有任何子元素(包括文本节点)的元素。
div:empty { display: none; }
伪元素选择器:(更像是一个通用定位方法)
-
定义:用于样式化指定元素的某部分,如
::before和::after。p::before { content: "Note: "; color: red; }
通配符选择器:
-
定义:选择所有元素。
* { margin: 0; padding: 0; }
相邻兄弟选择器:
-
定义:选择紧接在另一个元素后的元素,且两者有相同父元素。
h1 + p { margin-top: 0; }
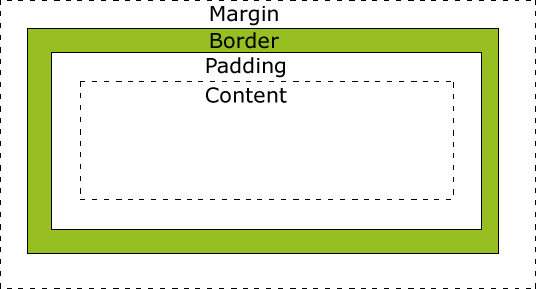
盒子模型
所有HTML元素可以看作盒子

不同部分的说明:
-
Margin(外边距) - 清除边框外的区域,外边距是透明的。
-
Border(边框) - 围绕在内边距和内容外的边框。
-
Padding(内边距) - 清除内容周围的区域,内边距是透明的。
-
Content(内容) - 盒子的内容,显示文本和图像。
是分别按照上右左下的复合属性
定位
属于属性
静态定位(Static Positioning)
- 静态定位是所有元素的默认定位方式。
- 在静态定位中,元素按照正常的文档流进行排列,即元素出现在它在HTML中的位置。
- 静态定位的元素不受
top、bottom、left、right这些属性的影响。
相对定位(Relative Positioning)
- 相对定位的元素首先按照静态定位放置在正常的文档流中,然后相对于其正常位置进行偏移。
- 设置
position: relative;后,可以使用top、right、bottom和left属性来移动元素。 - 元素偏移后,原来的位置仍然会保留,即不会影响其他元素的位置。
绝对定位(Absolute Positioning)
- 绝对定位的元素会从正常的文档流中脱离,不占据空间,其位置相对于最近的已定位的祖先元素(即设置了
position: relative;、position: absolute;或position: fixed;的祖先元素)进行定位。 - 如果没有已定位的祖先元素,它将相对于初始包含块(通常是页面的
html元素)进行定位。 - 使用
top、right、bottom和left属性来指定位置。
固定定位(Fixed Positioning)
- 固定定位的元素会相对于浏览器窗口进行定位,因此即使页面滚动,元素也会停留在指定的位置。
- 设置
position: fixed;,并使用top、right、bottom和left属性来控制位置。 - 元素脱离文档流,不占据任何空间。
JS基础
基础语法差不多,就记录一下新东西
事件
绑定事件就是在对应的元素中添加属性,然后是事件名="方程名"来触发
还有更多事件查阅文档吧(这些应该够用了)

DOM
dom可以理解为网页的根,其元素为枝

可以通过获取某个元素的dom节点来对其进行各种操作
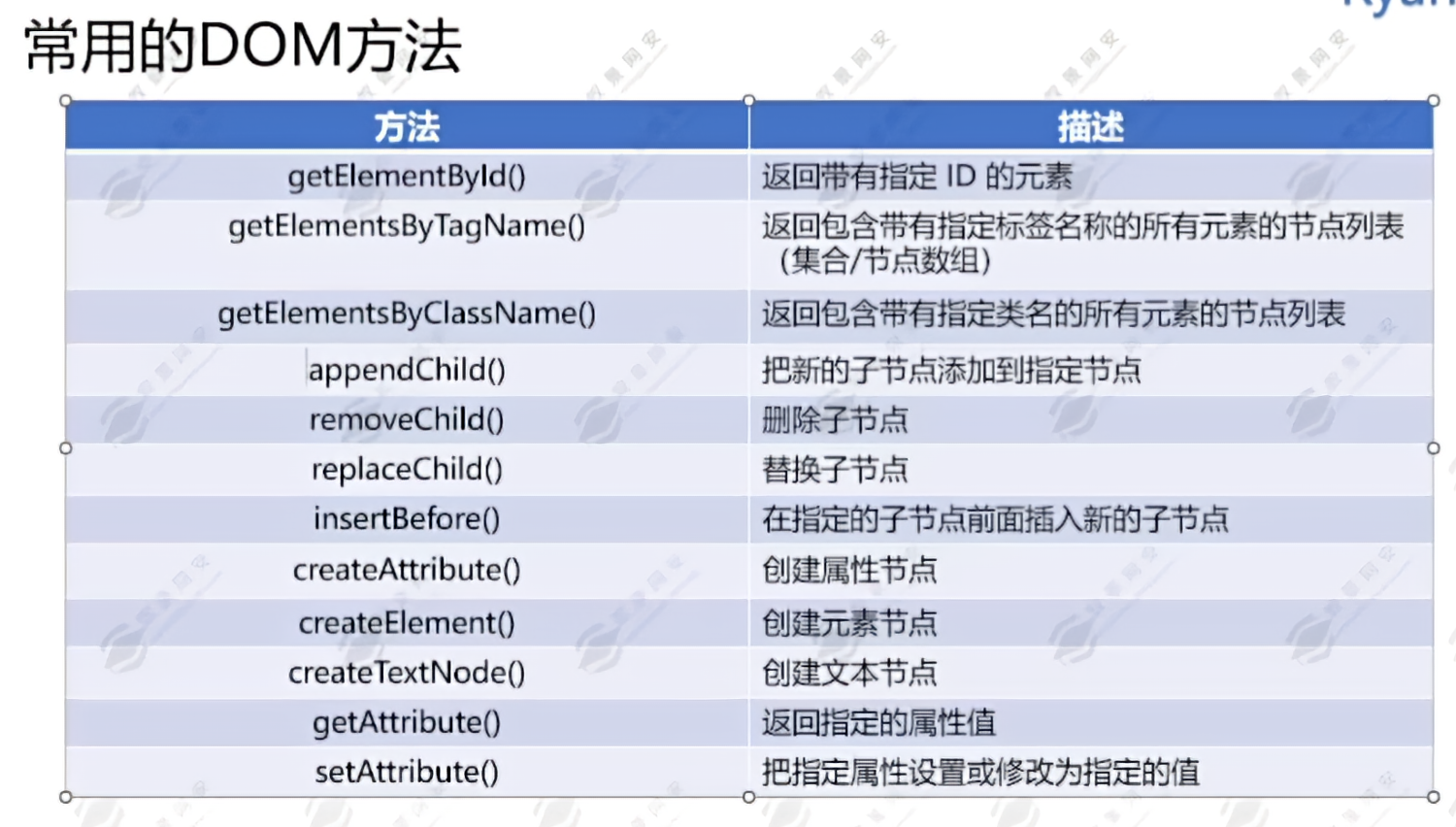
不同的选择器获取DOM节点:
-
通过ID获取元素
-
使用
document.getElementById()方法可以根据元素的ID获取一个特定的元素。var elementById = document.getElementById('exampleId'); console.log(elementById); // 输出具有指定ID的元素
-
-
通过类名获取元素
-
使用
document.getElementsByClassName()方法可以获取具有指定类名的所有元素的集合。 -
这个方法返回的是一个HTMLCollection,可以通过索引访问单个元素。
var elementsByClassName = document.getElementsByClassName('exampleClass'); console.log(elementsByClassName[0]); // 输出第一个具有指定类名的元素
-
-
通过标签名获取元素
-
使用
document.getElementsByTagName()方法可以获取具有指定标签名的所有元素的集合。 -
这个方法返回的也是一个HTMLCollection。
var elementsByTagName = document.getElementsByTagName('div'); console.log(elementsByTagName[0]); // 输出第一个< d i v >元素
-
XSS漏洞
主要通过<script>等标签实现恶意代码注入和执行
发现xss漏洞后可以用beff工具连接**(在kali里面)***
反射型 访问带xss的脚本立即执行,由后端响应
储存型 xss存到数据库中,影响每个人,由后端响应
dom型 要直接传url,特殊反射型,由前端响应

防御方式
通过对输入进行验证,如对特殊字符替换,关键词过滤
对输入文本编码,后面要输出的时候再进行解码
设置httponly属性,避免对cookie劫持攻击








Comments 1 条评论
前排围观